SNSが台頭する以前は、事業者にとって「ホームページ」は必須のメディアでした。
最近ではSNSを情報発信のメインにとらえる事業主が多いため、更新されずに置き去りになったホームページをよく見かけます。
情報検索としてはここ2年ほどで、パソコンよりもスマートフォンからの検索が増えてきました。
この現象はどの業界においても共通して言えることだと思います。
特に飲食業やサービス業では、顕著にスマートフォンからのアクセスが増えていますよね。
恐ろしいのはここからです。
更新されていないホームページでもスマホから検索できますが、せっかく検索されてもスマホできちんと表示できないホームページが多いのです。
理由は、ホームページがスマホに対応していないからです。
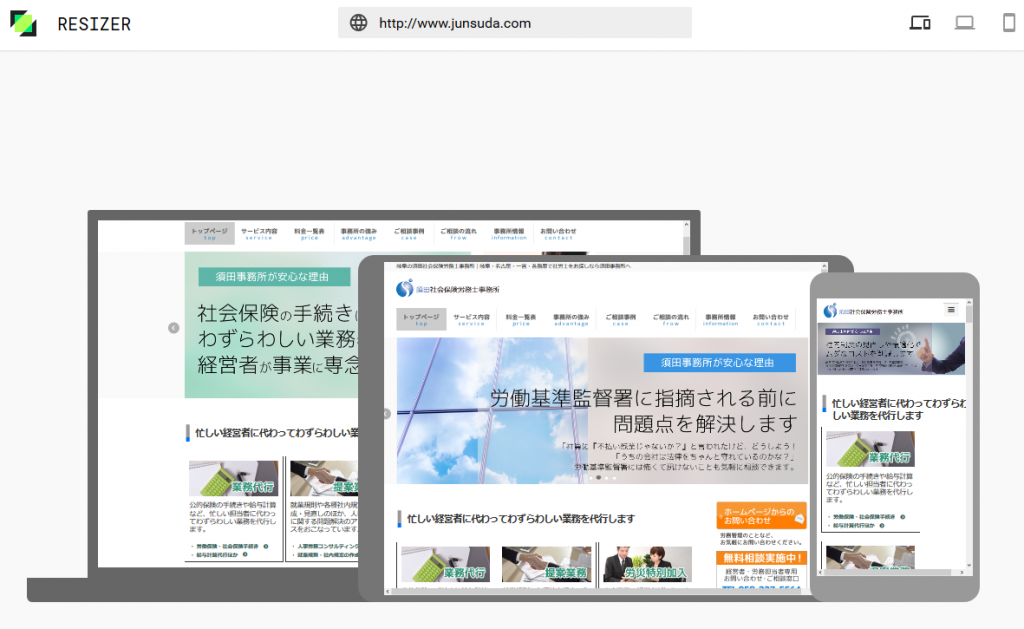
自社のサイトがスマホからどのように見えるかですが、パソコンから簡単にシミュレーションすることができる「RESIZER」というツールがありますのでご紹介します。
スマホ以外にタブレットでの見え方も確認することができますので、自社のホームページをチェックしてみてください。
ホームページの見え方をチェックできる「RESIZER」
http://material.io/resizer/
手順は簡単です。
ページ中央の一番上にある入力ボックスに自社のホームページのアドレスを入力して、enterキーを押してください。
パソコン・タブレット・スマホの3種類の見え方を一度にチェックできます。
ページ右上のアイコンを切り替えることで3種類の見え方を個別にチェックできます。
いかがですか?
きちんと見えないホームページをスマホに対応させるためには、作り直すしかありません。
制作会社に依頼するのが最善の策ですが、最近では制作のスキルがなくても自分で簡単に、しかも無料で作成できるサービスがあります。
「Jimdo(ジンドゥ)」
https://jp.jimdo.com/
「Ameba Ownd(アメーバオウンド)」
https://www.amebaownd.com/
「WIX(ウィックス)」
http://ja.wix.com/
どのサービスもおしゃれなテンプレートが揃っていますので、興味のある事業者はチャレンジしてみてもいいと思います。
大塚